The Current State of Ruby Editors
Our team primarily uses RubyMine, the JetBrains Ruby IDE for Ruby and Ruby on Rails development. It has everything you need, including outstanding autocomplete support.
That said, it can feel heavy.
Introducing Microsoft Visual Studio Code, released in 2015, VSCode is a lightweight text editor powered by Microsoft's Monaco editor. It's fantastic.
We keep trying to come back to VSCode as our primary IDE for Ruby. The editor just has a different feel to it. And with the latest updates and access to a collection of fantastic extensions, it's possible to make the switch.
In this article, we're going to break down the core vscode extensions and settings you should be using to make Visual Studio Code one of the best ruby editors available. We'll also touch on some personal preferences in regards to themes and icons.
Setting up Visual Studio Code to become a Ruby Editor
Core Ruby VSCode extensions:
Provides enhanced Ruby language and debugging support for Visual Studio Code.
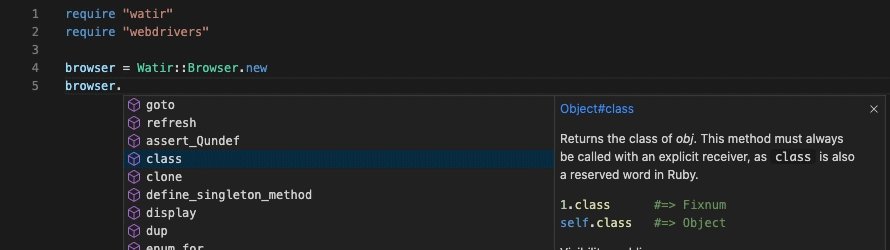
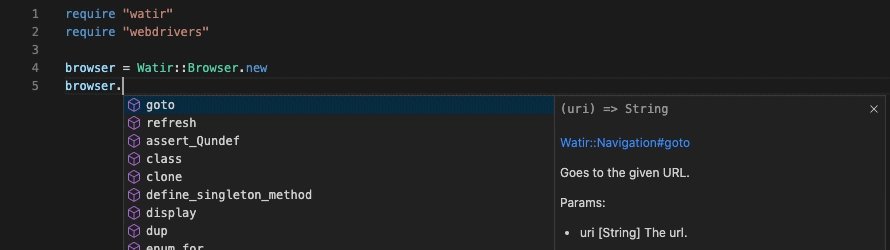
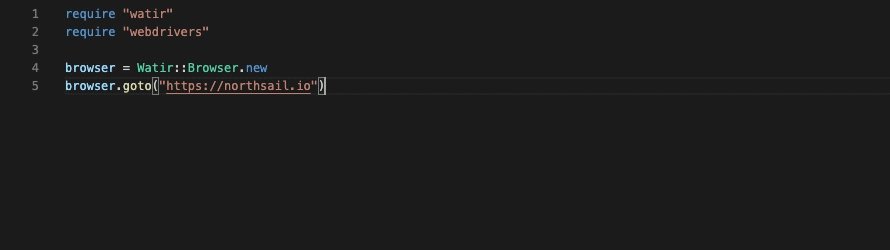
A language server that provides intellisense, code completion and inline documentation for Ruby.
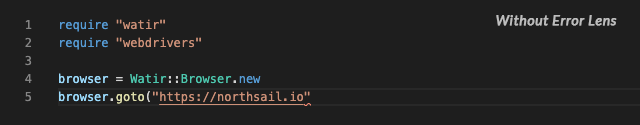
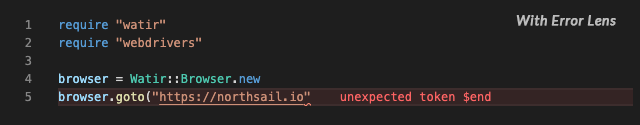
Wisely adds the "end" keyword to the code structures in ruby while keeping the correct indentation levels.
Ruby Test Explorer for the VSCode Test Explorer extension.
VSCode Settings for a great Ruby IDE
Here are some general settings that you can borrow to jumpstart your transition to visual studio code and ruby.
{
"workbench.colorTheme": "Material Theme Palenight",
"workbench.iconTheme": "eq-material-theme-icons-palenight",
"editor.formatOnSave": true,
"ruby.lint": {
"rubocop": true
},
"ruby.useLanguageServer": true,
"solargraph.formatting": true,
"[ruby]": {
"editor.defaultFormatter": "castwide.solargraph"
}
}
Solargraph Autocomplete Tip
There is a trick to getthing the most out of Solargraph's autocomplete and intellisense features. Solargraph relies on yard documentation. Some gems include it; some do not. The good news is that you can produce the missing documentation for newly installed gems by running yard gems. Once complete, restart visual studio code, or just the solargraph server via the command palette and watch your code come to life. It's truly a night and day difference.
Grab a cup of coffee, maybe two, as it can take awhile to generate all of the missing yard documentation for the first time.


Quality of life Visual Studio Code extensions
The comparison image below speaks for itself. Our team loves this extension.


The most epic theme meets Visual Studio Code.
The most epic file icon theme for Visual Studio Code.
Some of our team prefer the vim keybindings.
A note if you're using vim and the use of Endwise. The o keybinding does not produce the expected "end" keyword. You must use the enter key.
Honourable Mentions
YAML language support. Suitable for Rails development.
Slim language support. Handy if you prefer the shorter syntax over ERB.
.env syntax highlighting.
Automatically add html/xml close tag.
Supercharges the Git capabilities built into visual studio code.
VSCode as a Ruby on Rails IDE
Unfortunately, this is where visual studio code and solargraph start to hit a wall. The rails support isn't comparable to RubyMine. They are making headway, but it isn't close at the moment.
Here are the relevant discussions taking place. They're filled with tip and tricks to help reduce the friction between solargraph and rails.
In the Ruby on Rails Support git issue above, you'll find a script that you can convert into a rake task thanks to Fritz Meissner (iftheshoefritz), who also attributes the work to Ewoudt Kellerman (hellola). So a big thank you to both of them.
Afterwards, run bundle exec rake solargraph:update_model_definitions and you'll find a new folder <root>/config/model_definitions. The rake task generates model schemas and allows solargraph to list your models' attributes in the autocomplete suggestions list.
Is VSCode the right Ruby IDE for you?
At this point, if you're new to Ruby on Rails development, we recommend using RubyMine as your ruby editor of choice. The intellisense and autocomplete suggestions are invaluable for those with less experience or unfamiliar with the Rails API. It can help shed some light when you're not sure what methods or attributes are available. That said, keep an eye out for improvements. The VSCode community is continually making significant strides, and the support from Microsoft is impressive. Look no further than the Live Share extension recently released as a perfect example.
However, for those comfortable working in Rails, or just sticking with Ruby, Visual Studio Code paired with our selected core extensions makes for a fantastic experience. It's hard to write about the "lightweight" feeling it provides in contrast to a full-blown ruby IDE like RubyMine. But the difference is noticeable, and superb.
Could you benefit from a dependable Ruby development partner?
Learn about our ruby on rails development services.